
- #Auto html formatter visual studio code how to#
- #Auto html formatter visual studio code update#
- #Auto html formatter visual studio code code#
#Auto html formatter visual studio code code#
Built-in Code Formatting by Visual Studio Codeįrom the VS Code documentation, we can read how the built-in formatting option works.

#Auto html formatter visual studio code update#
Again, select the “Always automatically update imports” option. When doing so, VS Code will show you another pop-up message asking if you want to update imports when moving files automatically. Now, create a new folder and move the `retrieve.js` file to this folder. This can be tested by renaming the `retrieve.js` file from the previous example. To do so, select the "Always automatically update imports" option. When a filename is changed in Visual Studio Code, the user will be asked if they'd like to update imports automatically. Thankfully, Visual Studio Code can help save developers from having to scan through all files to find broken imports manually. As a result, broken imports can be a common issue when refactoring is complete. On top of that, refactoring code means shifting code between different files and changing the purpose of certain modules. When refactoring code, web developers often can't resist criticising poorly chosen filenames. Therefore, you can use the above commands to solve such tasks quickly. For instance, you want to figure out in which files a particular function has been used. The above commands are most useful for quickly navigating and finding function definitions in Visual Studio Code. Find all references: Shows you all locations where a function has been used, and it shows you every function usage within a file.Go to implementation: Brings you to the function definition in the `modules/users/retrieve.js` file.Go to definition: Opens up a pane that shows you where the function has been defined.

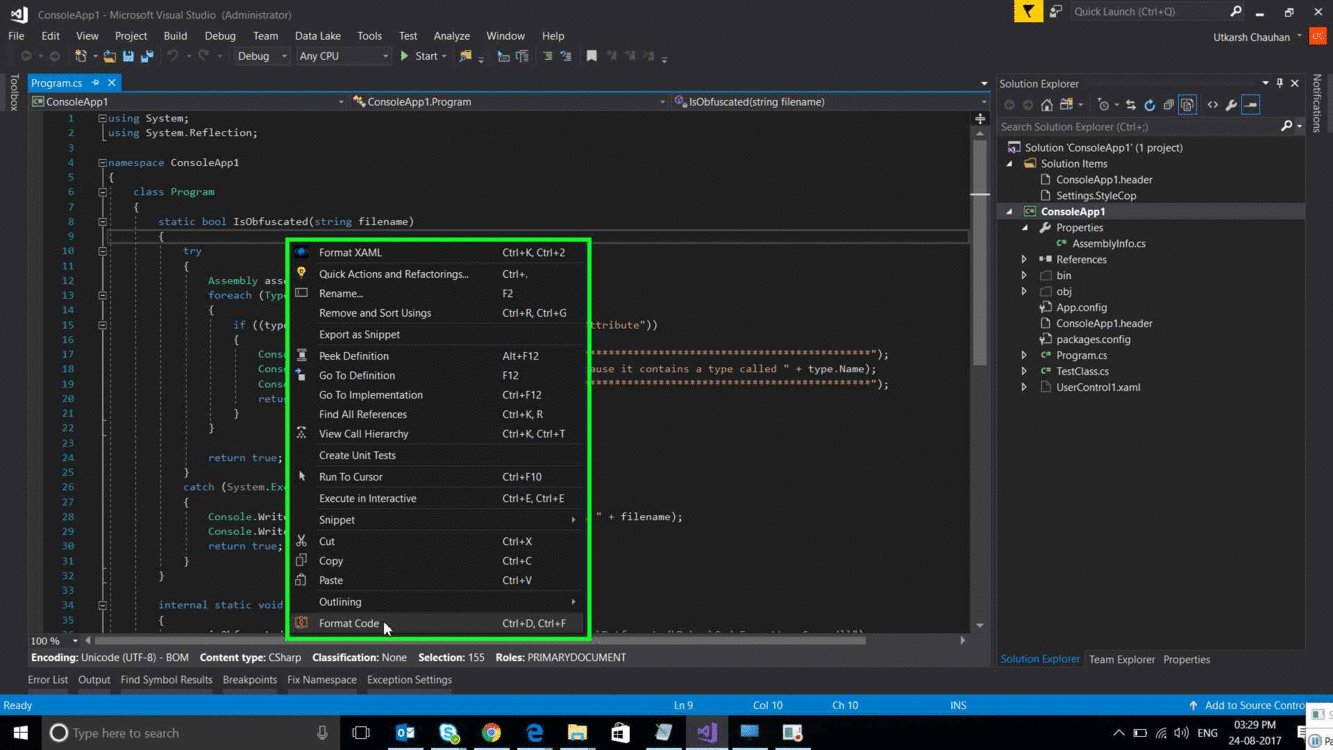
Here are three of the most useful options: If we right-click on the `getUser` function in the `index.js` file, we’ll see different options to help us with refactoring the code. We import a `userModule`, retrieve a new user object, and convert the user’s name to uppercase. Here’s an index.js file that contains business logic. We’ve created a small source code example using JavaScript to help you play around with these functionalities. Refactoring with Visual Studio Code Shortcutsįirst, let’s look at VS Code’s native shortcuts to do some basic code refactoring. The best refactoring plugins and tools for VS Codeġ.
#Auto html formatter visual studio code how to#
How to refactor your code using Visual Studio Code.It's a good practice for development teams to plan a refactoring week to evaluate the code architecture and internal structure before starting a new development cycle. Refactoring can help you identify and address technical issues quickly and effectively. This, in turn, removes the risk of accumulating technical debt when building features.

The act of refactoring improves code quality and maintainability. Refactoring your code helps your team manage technical risk. Refactoring improves code’s internal structure without altering the current behaviour. We’ll also explore the best VS Code extensions. In this article, we'll explore how you can refactor your code using the Visual Studio Code (VS Code) code editor.


 0 kommentar(er)
0 kommentar(er)
